
A creative atelier curating brand and web designs for women-owned businesses.I design and curate intentional brand designs and websites to cultivate your idea and bring your value out there.

A creative atelier curating brand and web designs for women-owned businesses.I design and curate intentional brand designs and websites to cultivate your idea and bring your value out there.
What is for sure is that we’re now all very aware of the power of social media. But what is even more powerful is bringing users over to our platforms! Social media will always be the best way to be found by new people and build communities, but nothing beats the loyalty of your website’s consistent traffic or newsletter subscribers. This is why my biggest advice would be to use social media as a mean (and not as destination) to bring your people on your own platforms.
You’ll surely be familiar with Instagram’s “link in bio” and the Linktree services that allow you to create custom landing pages with your set of links. In fact, if you’re here, you might even be using one for your Instagram profile. What’s happening while you can’t see it, is that all the traffic you direct from your profile to your link in bio, is going to a website that is not yours.
As a result you’re...
But here’s some good news: you can easily and quickly set up your own Linktree page, fully customised to your brand, on your own website. Yes, you read it correctly!
It will be as easy to update if not even simpler, and you’ll be bringing traffic on your own website in the meanwhile, and winning potential clients from the get-go with your own branding and personality.
Here’s how to create your own Linktree page in WordPress (but you can apply the same principles in any other CMS or platform).

As simple as that! Create a new blank page on your website, give it a simple title and an even simpler URL (Permalink). The URL should be short and easy to quickly type in your link in bio, and at the same time easy to track in your analytics. A couple of examples could be “/instagram” or “/links” or “/hello”. Give it your own spin if your brand’s personality allows you to!
In order to create the classic linktree interface, you should insert some link buttons in your page.
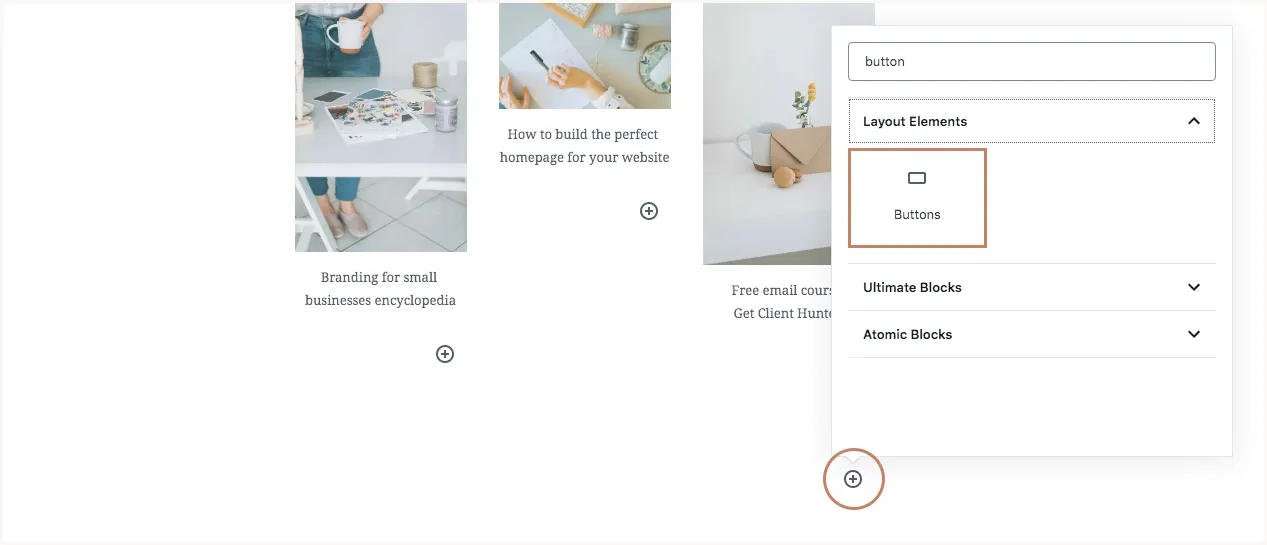
In WordPress you could use Gutenberg blocks to quickly add buttons to your page, then customise them with your button’s texts and links. If your WordPress theme is decently recent, it will surely support Gutenberg blocks and maybe even have custom styles for them. This will ensure your website’s aesthetic is maintained in this page with minimum effort.

You could add as many buttons as you prefer, although I suggest you keep the list down to a maximum of 10 buttons to avoid making the page too long and difficult to browse through.
The best thing about creating your own Linktree page is that you’ve the ability to fully customise it in every details. Not only it will match the colors and styles of your brand, but you’ll be able to add extra copy, information and call-to-actions to start building brand awareness from the get-go.
A few ideas could be:
All in all your purpose here is to keep your users on your website, let them discover more about what you can offer, and become familiar with your brand.
And you’re done! Hit publish and update your Instagram bio’s link with the URL of your custom page.
You could now start tracking the traffic coming straight to your website from your Instagram profile, or even target this traffic in your next ad campaign. But the best outcome is surely the invaluable brand experience you bring your users through thanks to your website’s design and personality. This is what will stick in their minds and keep them coming back for more!
P.S. Adding a Linktree page is one of the tricks I always suggest within my Website Audit service. In fact, if you’re reading this post, you might be one of my lovely clients taking advance of my website reviews! If not, you might be interested to hear more: let’s investigate your current website on the design, contents, user experience and functionality fronts and turn it into a strategic space for your people! Check it out >

I'm Giada Correale, brand and web designer of Miel Cafè Design graphic studio. I design intentional and editorial brand identities and web designs for heartfelt women-owned businesses.

I'm Giada Correale, brand and web designer of Miel Cafè Design graphic studio. I design intentional and editorial brand identities and web designs for heartfelt women-owned businesses.
A creative atelier curating brand and web designs for women-owned businesses.
I design and curate intentional brand designs and websites to cultivate your idea and bring your value out there.
[…] Because Instagram only allows to include one link in your bio, an Instagram links page (or linktree) comes in handy to provide different linked resources under the same URL. You might have seen or used a similar asset like Linktree to create a similar page. But you’ll be amazed with how simple it can be creating an Instagram links page within your own website. I discussed the benefits and the steps to create your own Linktree page in this blog post. […]