
A creative atelier curating brand and web designs for women-owned businesses.I design and curate intentional brand designs and websites to cultivate your idea and bring your value out there.

A creative atelier curating brand and web designs for women-owned businesses.I design and curate intentional brand designs and websites to cultivate your idea and bring your value out there.
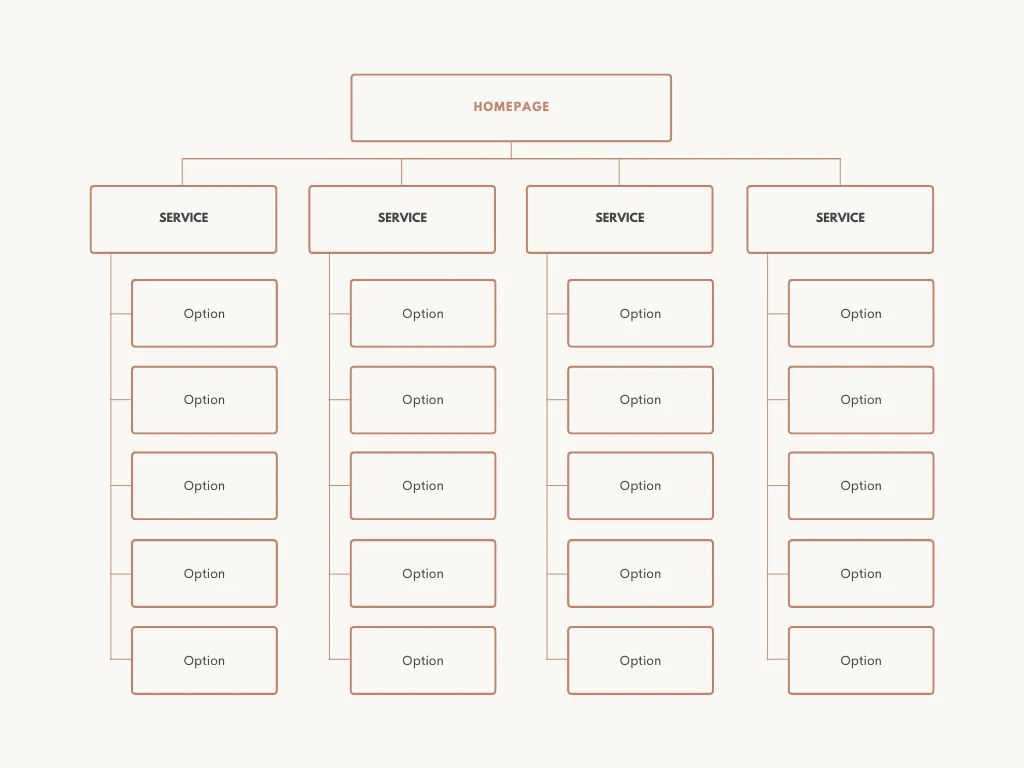
Whenever I start a new branding and web design project, one of the first things I do with my clients is creating a website tree structure (or wireframe) to provide a plan for the site we’ll create together. But what is a website tree structure exactly, and why does it matter?
A site tree is a document defining the website’s structure. Its purpose is to define which information will go in the website and where, with which levels of depth and which hierarchy. The site tree doesn’t necessarily coincide with the navigation menu. But simply provides a list and structure of which pages will be present in the website.
It’s called “tree” because the most used website structure is shaped exactly like a tree. Starting from the homepage (trunk), you’ll define the main categories and topics (branches) and immediately after the subcategories and products (smaller branches and leaves).
The site tree structure allows to have different levels of depth in a website and provides a clear, organised navigation. It’s a great SEO practice, but an even greater user experience procedure. This because it allows to guide users through a focused and studied journey when navigating a website.

In my web design process I always provide a quick and concise questionnaire from the very start asking questions like: what’s your website’s main goal? And its secondary goal?
Defining the website’s goals is the first step to create a coherent and functional web space. Your site’s goals will vary based on your business area and your current journey. They could be for example: selling products or services, getting users to contact you, getting newsletter subscribers, offering blog content, building brand awareness, and so on.
To define your website’s goals it’s highly essential to have gained clarity on your business strategy first. Otherwise, I recommend you focus some time into building a solid and custom brand strategy. Or the energies spent in the creation of your website might be vain!
Once you’ll have your website’s goals defined (and therefore the main categories and topics), you can start mapping the entire user experience to help users make a coherent journey leading him to be every page more aware of your brand and towards the offerings you created just for him.
Let yourself be helped by an SEO expert in this process. Find the right keywords to represent your site’s contents and get easily found on search engines.
As I said earlier, the site tree doesn’t need to coincide with the navigation menu. So how will users be able to access the different pages? Here comes into play the importance of internal linking. Insert appropriate call-to-actions to connect one page to another and encourage a specific user journey.
Studying and creating a website tree structure also allows you to have a clear and specific guide during the creation of the content that will populate your pages. This is why I always recommend this step even before starting the copywriting process.
I hope you now have a clearer idea of how to structure a website tree and why it’s important. Have you ever thought of your website’s structure this way? If you have questions or doubts, I’d love to help!

I'm Giada Correale, brand and web designer of Miel Cafè Design graphic studio. I design intentional and editorial brand identities and web designs for heartfelt women-owned businesses.

I'm Giada Correale, brand and web designer of Miel Cafè Design graphic studio. I design intentional and editorial brand identities and web designs for heartfelt women-owned businesses.
A creative atelier curating brand and web designs for women-owned businesses.
I design and curate intentional brand designs and websites to cultivate your idea and bring your value out there.